Adobe Character Animator 是 Adobe 成功進行無標記臉部追蹤後的其中一項應用,最早在 Adobe MAX 2014 活動上露出,那時叫作 Project Animal,當時造成不小的轟動,因為有太多使用者希望可以馬上使用這個軟體,於是 Adobe 特別將它開放出來供使用者測試使用,所以目前 Creative Cloud 2015 裡的 Character Animator 其實是預覽版,這是為何軟體名稱出現預覽(Preview)的附註。

根據 Adobe 官方 Youtube 影片,他們希望使用者應該是這麼使用 Character Animator 的:
在一個陽光璨爛的午後,悠閒地坐在庭院,突然靈光一閃,來到電腦前開始創意的旅程:先在 Photoshop 裡創造角色,再開啟 Character Animator 透過攝影機動動頭講講話,一個 2D 角色動畫就這麼完成了。而前幾個月我們在 NAB 的訪問中,也的確看到似乎是這麼輕鬆寫意。Character Animator 最大的特色在於透過追蹤使用者的面部表情與聲音分析,大幅減少手動設置關鍵格(keyframe)的時間,可以看出 Adobe 對此產品的設定是「使用者只需負責最直覺的角色演出,剩下的交給軟體來處理」。
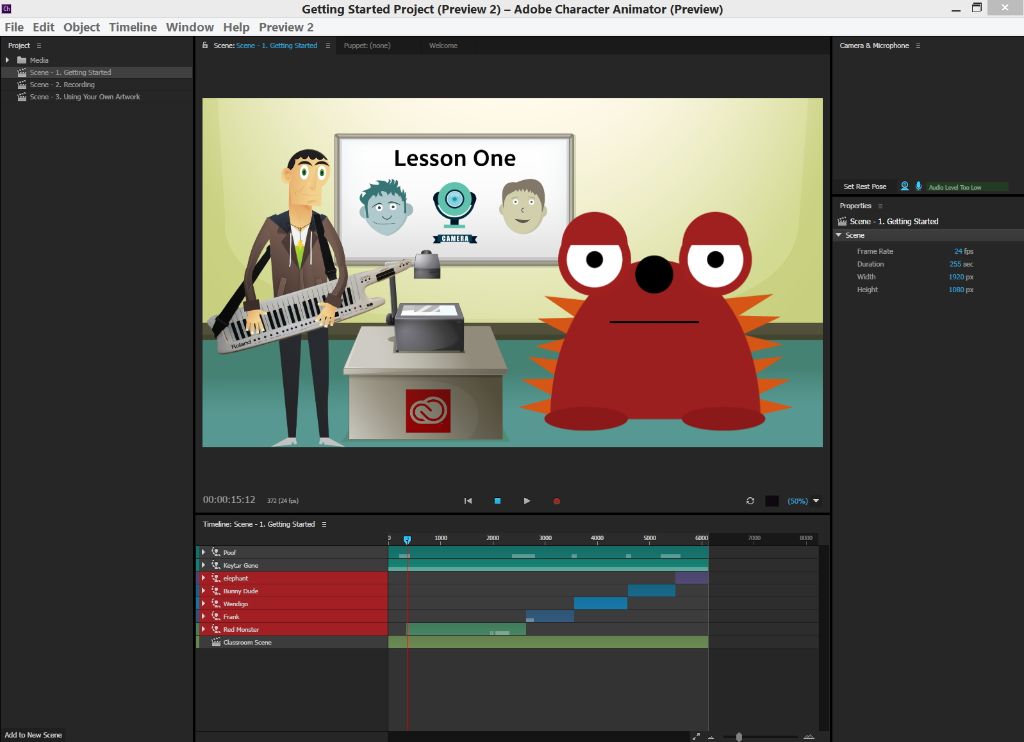
第一次開啟 Character Animator 時,若在 Welcome 畫面點選 “Start Here!”,即可開啟一個 Character Animator 專案,在播放專案的同時也告訴使用者軟體基本操作方式。Character Animator 介面頗單純,左邊的 Project 專案面板可以同時看到多個存在的場景檔案與相關資料夾,中間上方則是場景視窗(Scene)可預覽動畫,下方是時間軸,右上方是視訊與音訊設定,右下方則是各種參數設置。

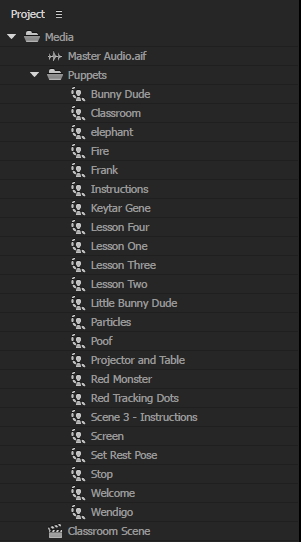
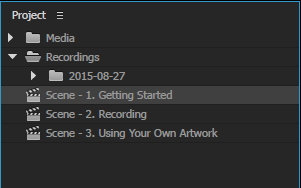
在 Project 專案面板裡 Media 資料夾中可以看到將檔案整理成三類:一類是聲音檔案(音波圖案);另一類是 Puppets,也就是角色(木偶人圖案);再來則是場景檔案(打板圖案),在 Character Animator 場景的概念類似 After Effects 的 Composition,每個場景由聲音、puppet 與場景(一個場景檔中可以有另一個場景)組成。從 Puppets 資料夾中可以看到 Character Animator 已內建許多角色可供使用。

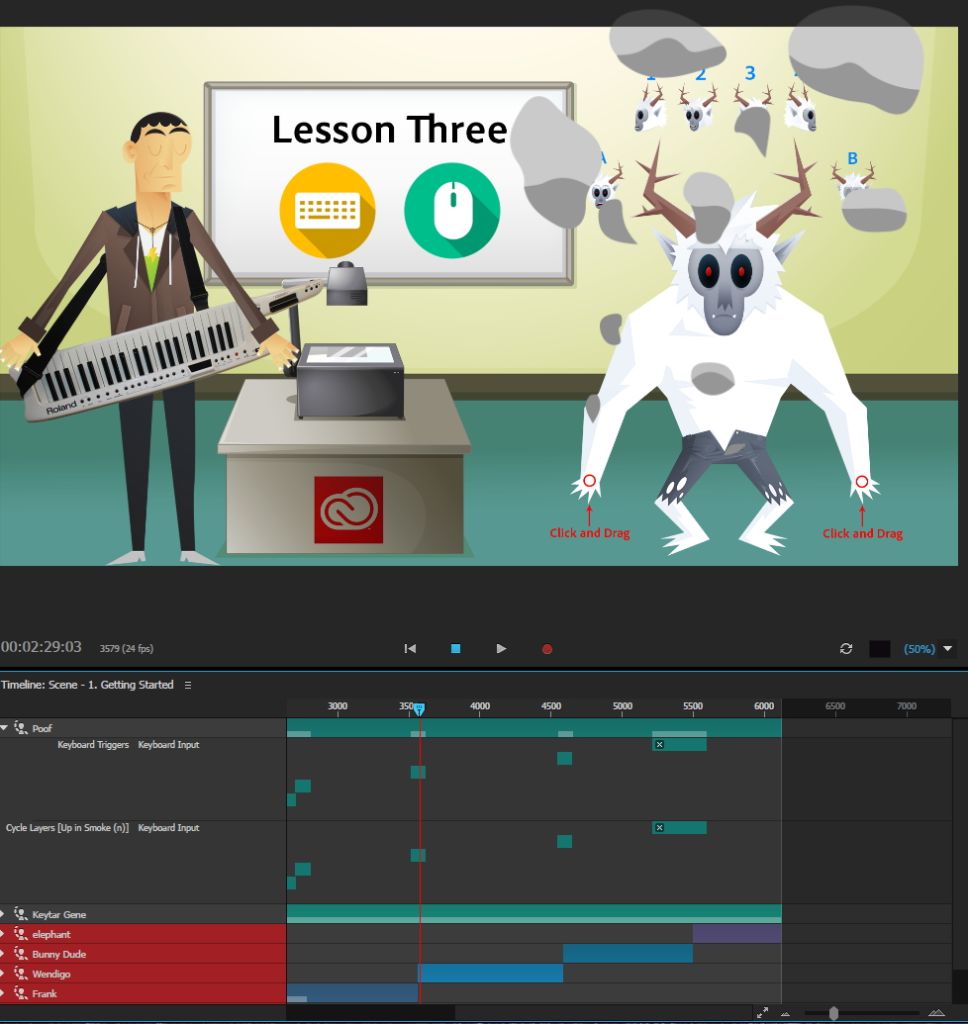
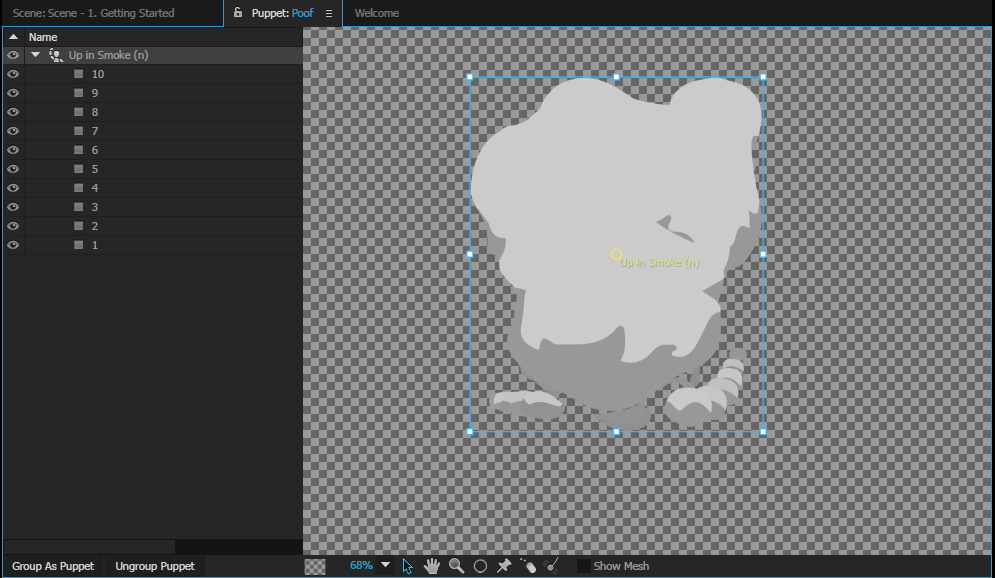
若將每個角色都點兩下開啟,會發現不是每個 Puppet 都是我們傳統認知上的”角色”,像是點擊 Poof ,就會發現這個角色其實是一陣煙(甚至 Classroom 只是靜止的教室背景圖而已)。搭配內建場景 Scene-1 時間軸來看,可以看到最上層就是 Poof 這個角色,若將木偶人圖示旁的三角形打開,會發現原來它是由按鍵來控制的,每次按特定鍵時才會出現,用來做為特效(像是煙、火等)使用,雖然在 Poof 這層在時間軸上橫跨超過6000格,但打開該層後在時間軸上可以看出真正出現的時間。從其中第二層的 Cycle Layers [Up in Smoke(n)] 可以看出,這個”角色”的動畫是透過不同層”輪播”而成。

若我們在左方 Project 專案面板對 Poof 這個角色點兩下,中間上方畫面會跳至 Puppet 視窗,可以看到這個 Puppet 是由10層圖層組成,透過切換顯示不同圖層(切換的順序是由下往上),達到煙霧動畫的效果。

若選取 Poof 時間軸中的 take 片段進行拖拉,就可以改變煙霧動畫出現的時間,若是拖拉 take 片段邊緣改變了片段長度,並不能改變煙霧動畫長短,因為這是錄製下來的動作設定。接下來我們若開啟 Keytar Gene 此角色的下拉三角形,會發現有些 take 是橫跨整部動畫,有些則是片段,換句話說 take 即是我們對於各 puppet 動作輸入的設定,輸入來源可以是攝影機、麥克風、鍵盤與滑鼠,我們透過這些 take 的長短來操弄角色的動作。
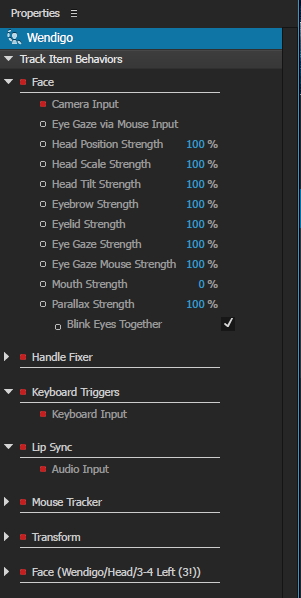
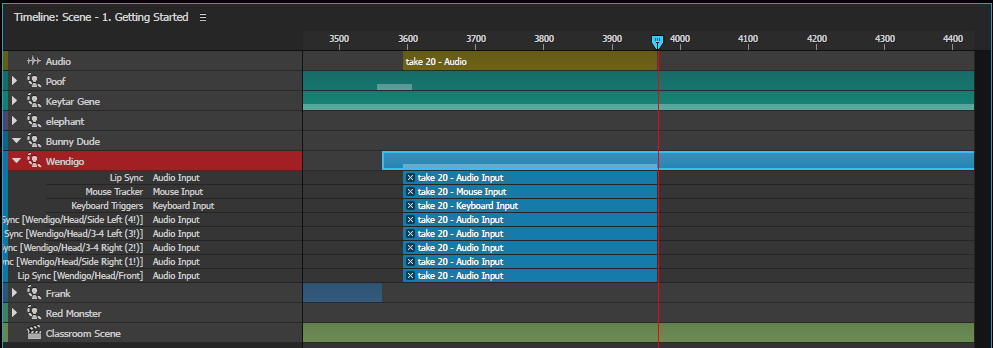
接下來看 Wendigo 這個 puppet,它和 Red Monster 與 Frank 不同,當你點擊它時,在右邊 Properties 面板中可以看到許多的紅點,也就是各項目(Item),像臉、手、嘴等,表示這些部位可以進行影像追蹤或語音分析,將每個項目打開還可以看到更多的參數設定。

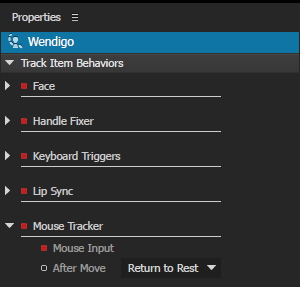
在動畫時間碼 02:29:00 左右可以看到 Wendigo 的鍵盤操作說明介紹,按 1,2,3,4,A 與 B 鍵,分別也顯示不同的頭部動作與表情,要注意的是按鍵的時間決定該動作的長短,像是按住 A 鍵不放會讓 Wendigo 皺眉,直到放開 A 鍵才會自動回到預設表情。手的部分則是可透過滑鼠拖拉改變手的位置,因為在 Properties 面板中 Mouse Tracker 參數 After Move 設為 Return to Rest,所以當滑鼠停止拖拉後,手會回到原始狀態。

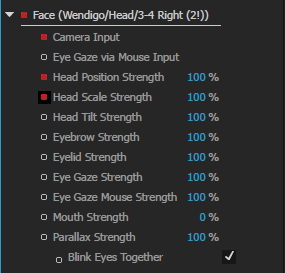
若仔細觀察 Properties 面板裡的各項設定,可以看到有許多是很類似的,像是 Face 的項目就有4個,其名稱最後帶有按鍵控制號碼及驚嘆號,像是 (2!),表示可透過按鍵2來啟閉動作。項目中的各參數,若為紅色方塊表示參數在錄製時調整會被記錄下來,白色方框則表示參數在錄製時改變不會被記錄,使用者可透過滑鼠選擇那些參數是要記錄變化的,再於錄製時更動數字以調整參數。

調整好各項目參數設定後即可點擊場景視窗下的紅色按鈕錄製動畫,將每個按鍵動作記錄下來。錄製完後可以在 Wendigo 圖層中看到錄製的 take,會發現這些滑鼠按鈕動作全部都屬同一 take 編號,就像實拍影片那樣。

在生成 take 的同時,Project 面板自動新增 Recordings 資料夾儲存錄製下來的資訊。

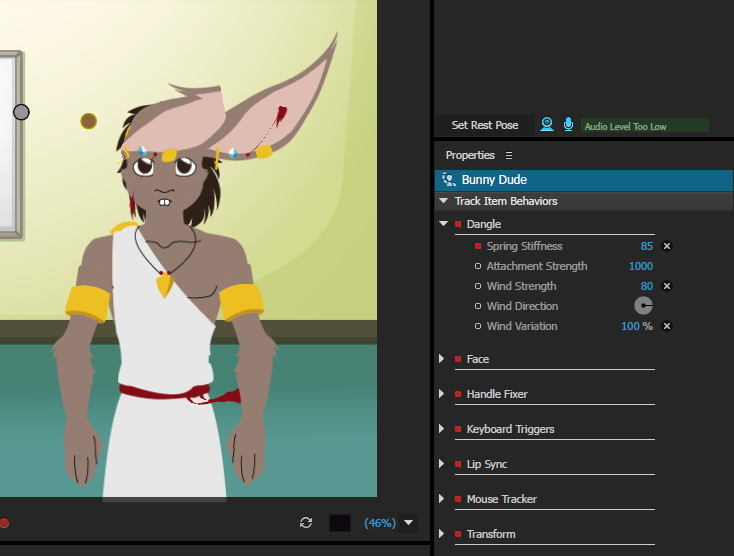
除了控制 puppet 轉頭、揮手這類運動(一級運動),在製作動畫時還有一個很重要的動作是製作二級運動,也是依附在主動作(如轉頭)上的附加動作,像是免子跳躍時耳朵的運動,或是人跑步時項鍊的晃動等。這類動畫需求在 Character Animator 也可以設定,同樣可以大幅減輕動畫師的負擔。像是點選 Bunny Dude 這個 puppet,可以在右方參數面板上看到 Dangle 設定,調整像風強度(Wind Strength)、方向(Wind Direction)等設定後,Bunny Dude 的耳朵就會自動隨風擺動了。

注意因為這是自動化的動作,所以即便不是正在錄製,物體仍然一直隨風擺動,方便動畫師看出物體擺動的幅度。
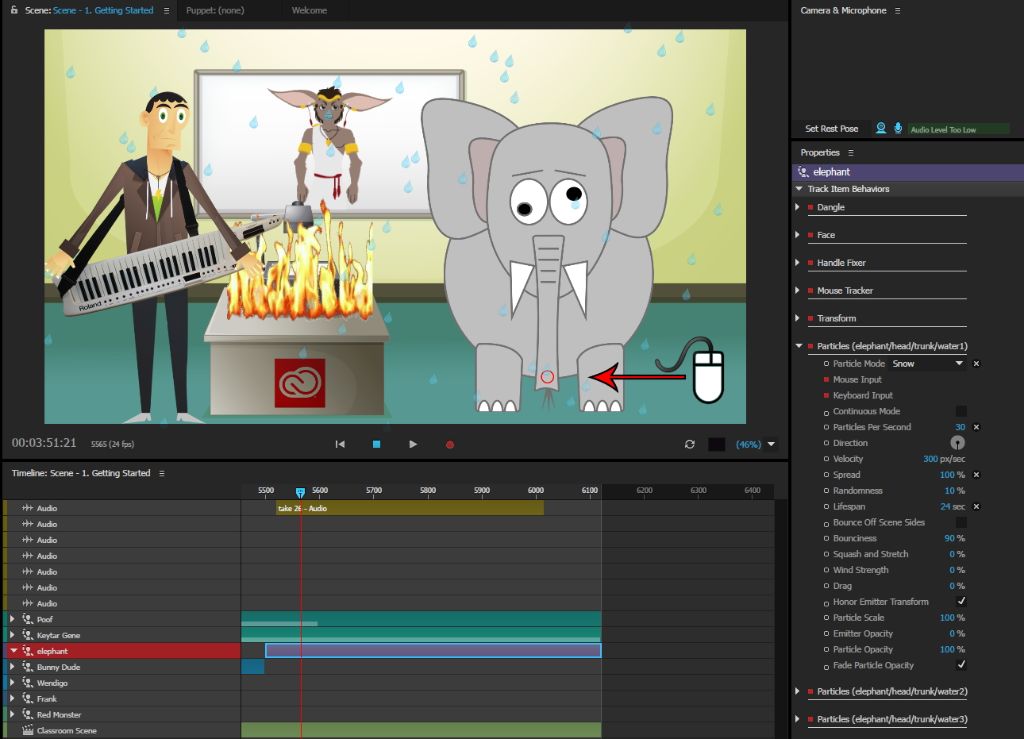
除了二級運動,還有另一個動畫師也得處理的是粒子效果,像是魚嘴吐泡、噴水之類。在場景 Scene-1 時間碼 03:55:00開始,錄製動畫時可以拖拉 elephant puppet 鼻子噴水,在參數面板上可以看到粒子設定(Particles)。若將 Particle Mode 設為 Snow,Spread 設為 100%,則整個場景開始下雨。

從畫面中也可以看到,若錄製時有開啟麥克風,則錄製的收音都會在時間軸上新增一音軌。
Adobe 提供了在本篇文章中第一支影片裡看到的 puppet 檔案供大家使用,趕緊下載來試試吧!
想看另外兩篇 Character Animator 介紹,快來訂閱 DV ASIA 部落格,隨時獲得最新的文章通知!


One thought on “Adobe Character Animator 介紹 Part 1/3”